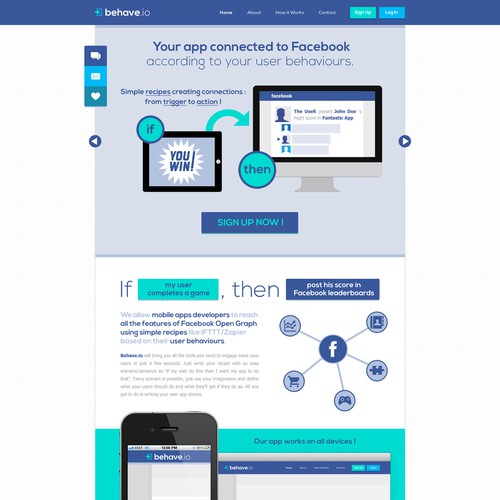
Tito&JiDé got their new by running a design contest:
Check out Tito&JiDé's contest…
It all began with a design brief.
A quick, interactive guide helped them understand their design style and captured exactly what they needed in their .
Designers across the globe delivered design magic.


design entries
You’ll get loads of concepts from experienced designers around the globe.
designers
Work with talented, professional designers to turn your ideas into reality.
winner
Select your favorite custom (Or two! Or three!). And the design is all yours.
Tito&JiDé collaborated with designers to refine their ideas

Rate designs
When design entries come in, you can rate them so designers know what you’re looking for in your logo design.
Give feedback
99designs has great collaboration tools so you can pinpoint and capture your ideas
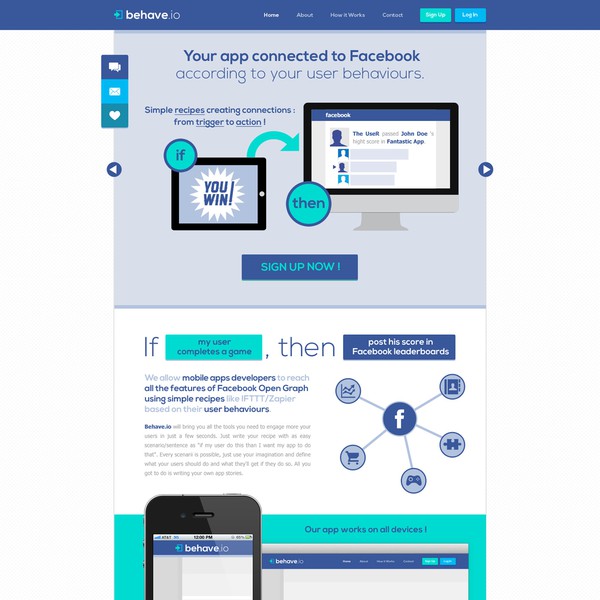
And then… they selected a winner!
Client reviews
4.8 average from over 40000 design contest ratings
Along the way, they met lots of talented designers…
We think contests are a super fun way to get design.
Recently completed contests:

Participate to creat an image for a young start-up, dynamic and bright future in the digital
After several attempts, we look to you to bluff us!!
entries
designers

création logo resalibre
Resalibre permet aux client de clubs ou structures la réservation de terrains de sport, ressources, salles de réunion...
entries
designers

Logo et carte de visite société informatique
openXdom est une société informatique spécialisée en logiciel libre implantée en Martinique....
entries
designers

Modern and cool E-book template
We are a software editor selling to Marketing Directors. We need a redesign of an e-book as a template....
entries
designers

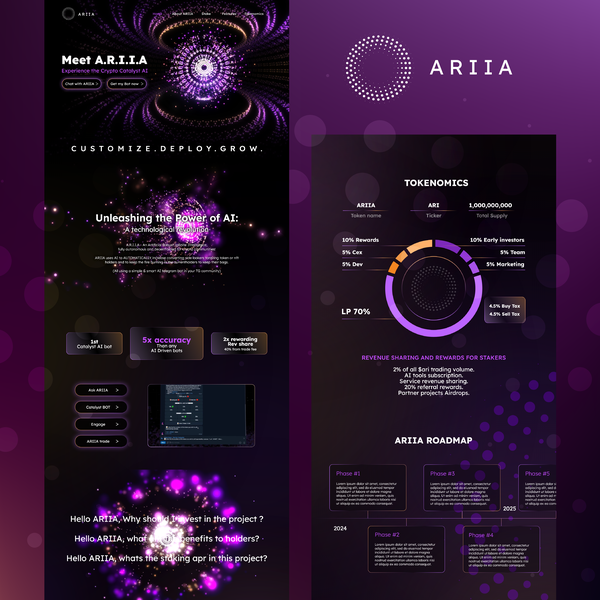
We support entrepreneurship actors in their professionalization through digital to increase their impact.
We offer a customizable and scalable digital platform, expertise, training for coaches. The main assets of our platform
entries
designers

BigData Digitale informatique
Société informatique dans le digital
entries
designers

Create a modern and professional logo for a real estate management software
We are a company that offers ERP (Enterprise Resources Planning) solutions. We specialize in the field of real estate. W
entries
designers

Dynamiser l'identité et affirmer le positionnement : Refonte de page d'accueil agence e-commerce
Webpulser est une agence web e-commerce dont le modèle s’appuie sur la collaboration et la co-construction avec ses cli
entries
designers

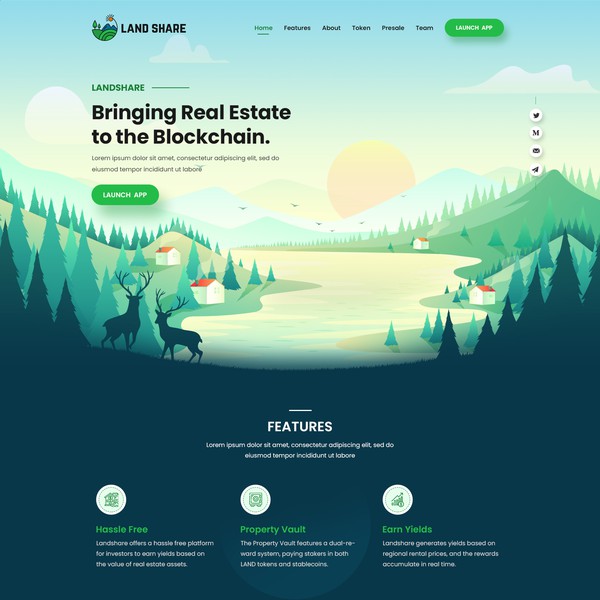
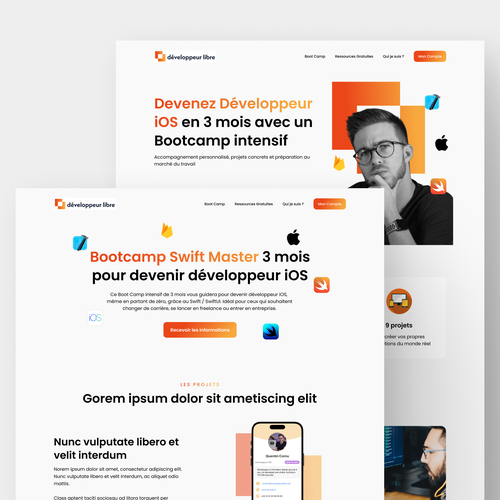
Create a Captivating Website for a Growing iOS Boot Camp!
🇺🇸 ENGLISH VERSION (French version below) We offer a 3-month Boot Camp to learn coding and become an iOS mobile develo
entries
designers

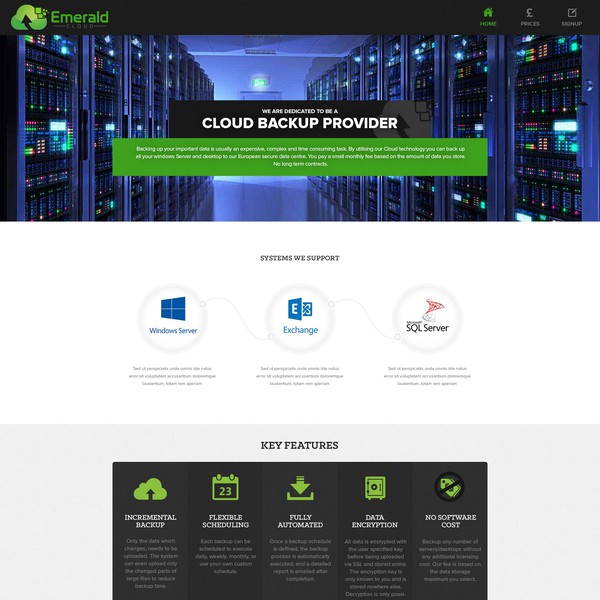
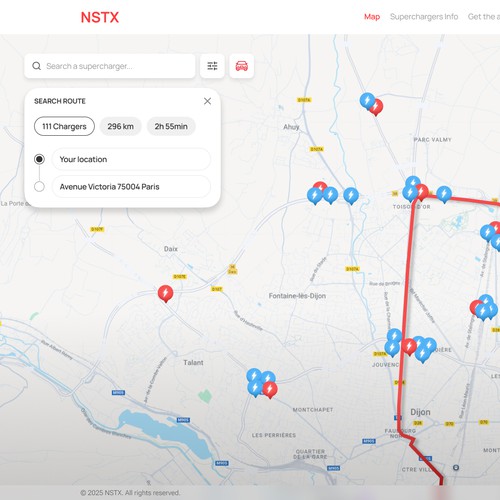
Web App for EV Charging Map
We are a French studio specializing in iOS app development. We are the developers of the iOS app "Supercharger for Tesla
entries
designers

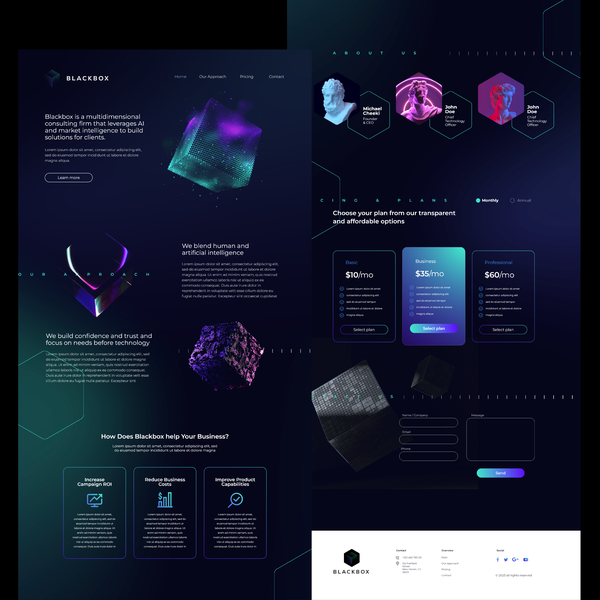
From Peacock to AI driven Cybersecurity
We are a AI-Driven SaaS company that provide AI Pentesting services for companies of any size and any industry.
entries
designers

Create design for FORD CUSTOM for a Marble Company
Our company is specialized in marble and stone renovation. We work with museum, ministry, hotels, luxury boutiques,indiv
entries
designers